เน้น Non-Retina ภาพสินทรัพย์ในสีแดงเพื่อประกันภาพความละเอียดสูง Load

สำหรับนักพัฒนาซอฟต์แวร์และนักออกแบบ UI ที่นั่นเอกสารสำหรับนักพัฒนาแอ็ปเปิ้ลของ Apple แสดงให้เราเห็นถึงวิธีการเน้นภาพที่ไม่ใช่เรตินาด้วยสีแดงทำให้ง่ายต่อการตรวจสอบว่าเนื้อหาภาพ 2x กำลังโหลดอย่างถูกต้องสำหรับจอแสดงผลเรตินา คุณสามารถตั้งค่าการย้อมภาพเพื่อให้เกิดขึ้นได้ในแอปทั้งหมดหรือตามเกณฑ์ต่อแอปพลิเคชัน
เปิดใช้ไฮไลต์ภาพที่ไม่ใช่ภาพ Retina สำหรับแอปทั้งหมด
คำสั่ง defaults นี้จะมีผลต่อแอ็พพลิเคชันทั้งหมด: defaults write -g CGContextHighlight2xScaledImages YES
จำกัด การย้อมสีภาพ 2x ไว้ในแอปพลิเคชันเดียว
ใช้คำสั่งตามค่าเริ่มต้นต่อไปนี้เพื่อ จำกัด เฉพาะแอปพลิเคชันเฉพาะการเปลี่ยน com.mycompany.myapp ลงในแอปของคุณ: defaults write com.mycompany.myapp CGContextHighlight2xScaledImages YES
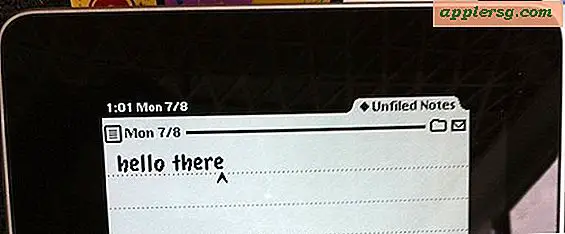
องค์ประกอบขนาดใหญ่มีลักษณะเหมือนภาพด้านบนและภาพที่มีขนาดเล็กจะถูกไฮไลต์ตามภาพด้านล่างแสดงให้เห็น:

แอปเปิ้ลขอแนะนำให้ใช้นี้ร่วมกับโหมด HIDPI สมมติว่าคุณมีจอแสดงผลที่รองรับได้แน่นอน
เคล็ดลับนี้อาจเป็นประโยชน์สำหรับนักพัฒนาซอฟต์แวร์และนักออกแบบ UI แต่ถ้าคุณตกอยู่ในเรือนั้นและคุณกำลังอยู่ระหว่างการอัปเดตแอปเพื่อสนับสนุนการสนับสนุนที่มีความละเอียดสูง 2 เท่าคุณจะประทับใจ สำหรับคนอื่น ๆ สิ่งนี้อาจถูกมองว่าเป็นตัวบ่งชี้ว่าผู้เล่นตัวจริง Mac ทั้งหมดจะมีจอแสดงผลเรติน่า ในหลาย ๆ กรณีการเปิดตัว Retina MacBook Pro อาจเป็นจุดเริ่มต้นสำหรับนักพัฒนาซอฟต์แวร์และนักออกแบบเพื่ออัปเดตแอปพลิเคชันของตนก่อนที่จะมีการนำเสนอจอตานาร์มาสู่แพลตฟอร์ม Mac มากขึ้น
ขอบคุณทุกคนที่ส่งมาค่ะ