วิธีการ "ดูแหล่งที่มา" จาก Safari บน iPad หรือ iPhone

เคยต้องการดูแหล่งที่มาของหน้าเว็บจาก iPad หรือ iPhone หรือไม่? ขออภัย Safari สำหรับอุปกรณ์เคลื่อนที่จะไม่มีคุณลักษณะนี้ แต่ด้วยความช่วยเหลือของบุ๊กมาร์กที่กำหนดเองคุณสามารถดูแหล่งที่มาของหน้าเว็บใดก็ได้ใน iOS
นี่คือวิธีที่คุณสามารถตั้งค่านี้เพื่อให้คุณสามารถดูซอร์สโค้ดใน Safari สำหรับ iOS โดยใช้เคล็ดลับ bookmarklet และ javascript:
- บุ๊คมาร์คหน้านี้ (หรืออื่น ๆ ) กับ Safari บน iPad, iPhone หรือ iPod touch และตั้งชื่อว่า "ดูแหล่งที่มา"
- คลิกที่นี่เพื่อดู javascript bookmarklet และเลือกทั้งหมด -> คัดลอก
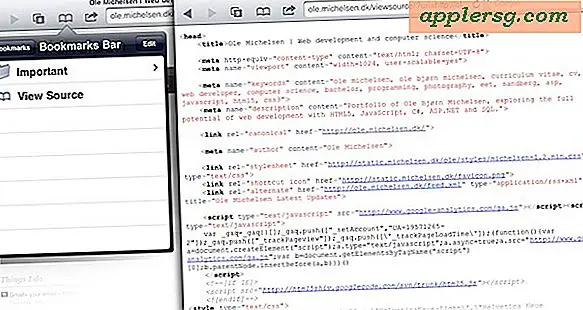
- แตะไอคอนบุ๊กมาร์กที่หน้าจอ Safari ใหม่และแตะที่ "แก้ไข" จากนั้นแตะที่บุ๊กมาร์กที่คุณบันทึกไว้ในขั้นตอนที่ 1
- วางโค้ดจาวาสคริปต์ที่คุณคัดลอกไว้ในขั้นตอนที่ 2 ลงในแถบ URL และบันทึกการเปลี่ยนแปลงโดยแตะที่ "เสร็จสิ้น"
ขณะนี้เมื่อคุณต้องการดูแหล่งที่มาของหน้าเว็บเปิดเมนูบุ๊กมาร์กและเลือก "ดูซอร์สโค้ด" ซอร์สโค้ดจะปรากฏในไวยากรณ์ที่เน้นด้วย URL ต้นทางที่คลิกได้
สิ่งหนึ่งที่ควรทราบก็คือจาวาสคริปต์ที่ใช้อยู่ที่นี่จะส่งหน้าไปยังเซิร์ฟเวอร์ michelsen.dk สำหรับการประมวลผลถ้าคุณไม่พอใจที่มีคำตอบอื่น ๆ ออกมี แต่พวกเขาจะไม่เน้นไวยากรณ์และไม่ได้เกือบ สง่างามโดยรวม
เคล็ดลับที่คล้ายกันใช้บุ๊กมาร์กที่ได้รับการแก้ไขเพื่อให้คุณสามารถเรียกใช้ Firebug ด้วย Mobile Safari บน iPhone หรือ iPad ได้ซึ่งอาจเป็นประโยชน์มากกว่าสำหรับนักพัฒนาซอฟต์แวร์
เคล็ดลับน่ากลัวนี้มาจาก Michelsen.dk พบผ่านทาง Twitter คุณสามารถติดตามเราที่นั่นได้เช่นกัน
ใครจะรู้บางทีวันหนึ่ง Safari ใน iOS จะได้รับความสามารถในการดูแหล่งข้อมูลพื้นเมือง ก่อนหน้านี้คุณจะต้องพึ่งพาแอปหรือเครื่องมือของบุคคลอื่นเช่นนี้
ทำงานได้ดีในการทดสอบ แต่ผู้ใช้บางรายรายงานผลที่แตกต่างกันใน Safari และ iOS เวอร์ชันต่อ ๆ ไป แจ้งให้เราทราบในความคิดเห็นด้านล่างว่าอะไรเหมาะกับคุณและ iOS เวอร์ชันใดที่คุณใช้อยู่