เปลี่ยนขนาดแบบอักษรของเว็บเพจใน Safari สำหรับ iOS ด้วย Bookmarklets

ทุกคนได้เข้าสู่หน้าเว็บที่มีขนาดตัวอักษรเล็กเหลือทนในอุปกรณ์ iOS โดยทั่วไปท่าทางหยิกจะทำให้ข้อความมีความชัดเจน แต่ในบางหน้าเว็บที่มีความกว้างคงที่คุณต้องเลื่อนไปด้านข้างนอกเหนือจากการขึ้นและลง คุณสามารถเรียงลำดับจากรอบข้อ จำกัด ขนาดตัวอักษรโดยใช้คุณลักษณะ Reader บน iPhone หรือ iPad แต่ไม่เหมาะสำหรับทุกเว็บไซต์อย่างใดอย่างหนึ่ง นี่คือสิ่งที่สอง bookmarklets ที่มีประโยชน์มุ่งมั่นที่จะแก้ปัญหาโดยการสร้างสองเพิ่มขึ้นและลดขนาดปุ่ม fontsize ที่สามารถเข้าถึงได้โดยตรงใน Safari
การเพิ่มนี้มีประโยชน์เพื่อให้แนวคิดนี้น่าจะรวมอยู่ใน Safari เวอร์ชันล่าสุดใน iOS แต่จะบอกได้เฉพาะเวลาว่าจะเกิดอะไรขึ้น ในระหว่างนี้นี่คือสิ่งที่คุณต้องทำเพื่อให้ทำงานนี้
ทำซ้ำขั้นตอนนี้แยกต่างหากสำหรับ ทั้ง ฟังก์ชั่นเพิ่มและลด:
- เปิด Safari บน iPad หรือ iPhone และสร้างบุ๊กมาร์กสำหรับหน้าใดก็ได้
- แตะปุ่มบุ๊กมาร์กที่ด้านบนของหน้าจอและเลือก "แก้ไข"
- แก้ไขบุ๊กมาร์กที่สร้างขึ้นใหม่โดยตั้งชื่อเป็นเครื่องหมายลบ (-) หรือบวก (+) และแทนที่ URL โดยวางรหัสจาวาสคริปต์ที่เหมาะสมที่แสดงด้านล่างขึ้นอยู่กับฟังก์ชันที่ต้องการ
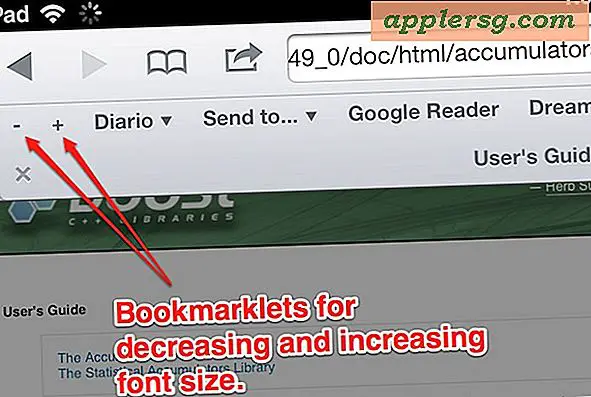
- บันทึกการเปลี่ยนแปลงบุ๊กมาร์กและโหลดหน้าเว็บใหม่แตะที่ปุ่ม + หรือ - เพื่อทดสอบการเปลี่ยนแปลงขนาดตัวอักษรแบบสด การรีเฟรชหน้าเว็บจะเรียกคืนขนาดตัวอักษรเป็นค่าเริ่มต้น
ลดขนาดตัวอักษร (-)
1 | javascript: var p = document.getElementsByTagName ('*') สำหรับ (i = 0; i |
javascript: var p = document.getElementsByTagName ('*') สำหรับ (i = 0; i
เพิ่มขนาดตัวอักษร (+)
1 | javascript: var p = document.getElementsByTagName ('*') สำหรับ (i = 0; i |
javascript: var p = document.getElementsByTagName ('*') สำหรับ (i = 0; i
การปรับแต่ง bookmarklet เหล่านี้ทำงานโดยการแก้ไข URL ของบุ๊กมาร์กและแทนที่ด้วยจาวาสคริปต์ที่มีการเปลี่ยนแปลงในพฤติกรรมของเพจบุ๊คมาร์คแบบกำหนดเองที่คล้ายกันนี้ทำให้เราสามารถดูแหล่งที่มาของหน้าเว็บใน iOS Safari และแม้แต่ใช้ Firebug บน iOS
โซลูชันที่มีประโยชน์นี้มาจาก Marcos.Kirsch.com.mx ซึ่งแนะนำให้วางไว้ในแถบบุ๊คมาร์ค Safari เพื่อการเข้าถึงที่ง่าย