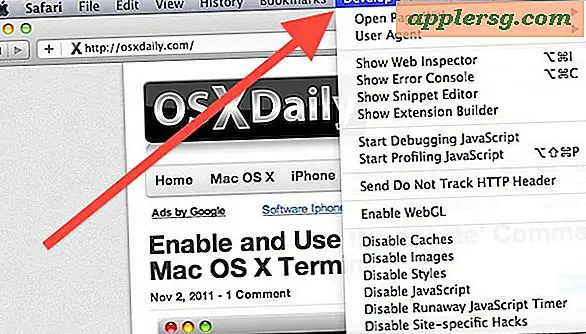
เปิดใช้งานเมนู Develop Menu ใน Safari

เมนู Develop ของ Safari เพิ่มคุณลักษณะเพิ่มเติมในเว็บเบราเซอร์บนเครื่อง Mac รวมทั้งตัวตรวจสอบและคอนโซลข้อผิดพลาดเครื่องมือดีบัก javascript ความสามารถในการปิดใช้งานองค์ประกอบของเพจต่างๆเปิดใช้คุณลักษณะ 'Do Not Track' ใช้การเร่งความเร็วของ WebGL และมีวิธีง่ายๆในการเปลี่ยนผู้ใช้งานเบราว์เซอร์
เมนูนักพัฒนาซอฟต์แวร์ใน Safari สำหรับ OS X ถูกปิดใช้งานโดยค่าเริ่มต้น แต่สามารถเปิดใช้งานได้อย่างรวดเร็วผ่านการตั้งค่าแอปเพื่อแสดงคุณลักษณะเพิ่มเติมของนักพัฒนาซอฟต์แวร์ที่เป็นศูนย์กลางของเว็บเบราเซอร์
วิธีเปิดใช้งานเมนู Develop ใน Safari สำหรับ Mac OS X
คุณลักษณะเหล่านี้มีไว้สำหรับนักพัฒนาเว็บอย่างเห็นได้ชัด แต่ก็มีประโยชน์มากกว่าเช่นกัน นี่คือวิธีการเปิดใช้งานเมนู Develop ที่ซ่อนอยู่ใน Safari:
- ดึงเมนู "Safari" และเลือก "Preferences"
- คลิกที่แท็บ "ขั้นสูง"
- ทำเครื่องหมายที่ช่องถัดจาก "แสดงการพัฒนาเมนูในแถบเมนู"
- Close Preferences ขณะนี้เมนู Develop จะปรากฏขึ้นระหว่าง Bookmarks และ Window menus

นี่คือสิ่งเดียวกันใน Safari ทุกเวอร์ชันสำหรับ Mac OS X.
เมนู Develop มีหลายทางเลือกสำหรับนักพัฒนารวมถึงความสามารถในการปรับเปลี่ยน User Agent ของเบราเซอร์โดยใช้เครื่องมือตรวจสอบเว็บการเข้าถึงคอนโซลข้อผิดพลาดโปรแกรมแก้ไขข้อมูลและส่วนขยายการปิดใช้งานแคชภาพ javascript CSS โหมดที่ตอบสนองและมาก มากกว่า. เป็นประโยชน์อย่างเหลือเชื่อสำหรับผู้ที่ทำงานบนเว็บและต้องเปิดใช้งานสำหรับพวกเราหลายคน

เมนูนักพัฒนาซอฟต์แวร์ได้รับรอบค่อนข้างนานแล้ว แต่ในบทความล่าสุดเกี่ยวกับการปลอมแปลงผู้ใช้งานเบราเซอร์ของ OS X โดยใช้ Safari หรือ curl ที่บรรทัดคำสั่งเราก็ยังไม่ได้พูดถึงวิธีเปิดใช้งานเมนู ... โอ๊ะโอ คุณรู้แล้วตอนนี้. และใช่นี่ใช้กับ Safari เวอร์ชันใหม่ในเวอร์ชันทันสมัยของ Mac OS X ตั้งแต่ 10.8, 10.9, 10.10, 10.11 และอื่น ๆ
ในบางรุ่นก่อนหน้าของ Safari ตัวเลือกอาจมีลักษณะแตกต่างกันเล็กน้อย แต่ตัวเลือกเมนู Develop แสดงยังคงมีอยู่ในการตั้งค่าขั้นสูง:

เป็นมูลค่า noting เมนูพัฒนาจะแตกต่างจากเมนูดีบักใน Safari ซึ่งสามารถเปิดใช้งานแยกต่างหากผ่านทางบรรทัดคำสั่ง ทั้งสองมีประโยชน์สำหรับนักพัฒนาเว็บนักออกแบบวิศวกรผู้ทรงคุณวุฒินักวิจัยด้านความปลอดภัยและคนอื่น ๆ ที่ทำงานในอุตสาหกรรมเว็บ









![Redsn0w 0.9.10b2 Untethered Jailbreak สำหรับ iOS 5.0.1 ออก [ดาวน์โหลดลิงค์]](http://applersg.com/img/ipad/954/redsn0w-0-9-10b2-untethered-jailbreak.jpeg)


