ตั้งค่า "apple-touch-icon.png" เพื่อปรับแต่งเว็บไซต์ iPhone Bookmark FavIcon
![]()
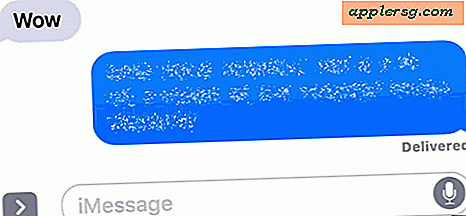
หากคุณมีเว็บไซต์ของคุณเองหรือกำลังพัฒนาสำหรับคนอื่นคุณควรปรับแต่งไอคอนบุ๊กมาร์กที่บันทึกไว้ซึ่งปรากฏบนหน้าจอหลักของผู้ใช้ iOS ในภาพหน้าจอด้านบนคุณจะเห็น favicon OSXDaily ที่กำหนดเองซึ่งนั่งอยู่บนหน้าจอของ iPhone
การตั้งค่า Apple Touch Icon เป็นแนวคิดที่ดีเพราะโดยปกติแล้ว iOS จะบันทึกภาพขนาดย่อของเว็บไซต์ ภาพขนาดย่อเล็ก ๆ มักจะยากที่จะระบุและโดยทั่วไปไม่ได้ดูดีขนาดนั้นดังนั้นขอตั้งรูป favicon ของคุณเองแทน
วิธีปรับแต่งและตั้งค่าไอคอน Apple Touch สำหรับเว็บไซต์
- สร้างไอคอนให้แน่ใจว่าเป็นสี่เหลี่ยมจัตุรัสหนึ่งที่นี่บน OSXDaily.com คือ 512 × 512 พิกเซล แต่คุณสามารถเลือกขนาดสี่เหลี่ยมจัตุรัสอื่น ๆ ได้หากคุณต้องการ - โน้ตใหญ่มีความเหมาะสมสำหรับจอแสดงผลเรตินา
- บันทึกไอคอนหน้าจอหลักเป็นไฟล์ PNG และติดป้ายกำกับ: apple-touch-icon.png
- วาง apple-touch-icon.png ลงในไดเร็กทอรีเซิร์ฟเวอร์รากดังนั้นคุณจึงสามารถเข้าถึงได้ที่ domain.com/apple-touch-icon.png
- ทดสอบไอคอนบุ๊กมาร์กหน้าหลักของเว็บไซต์ของคุณโดยไปที่ไซต์จาก Safari ใน iOS แล้วแตะ "Add to Home Screen"
- ดูหน้าจอหลักของอุปกรณ์ iOS และคุณจะเห็นบุ๊กมาร์กที่บันทึกด้วยไอคอนรูปแบบใหม่ของคุณเช่นภาพหน้าจอด้านบน
ตราบเท่าที่ไฟล์มีชื่ออย่างถูกต้องและในไดเร็กทอรีรากของ webservers Mobile Safari จะรู้ว่าจะทำอย่างไรจึงจะไม่มีการปรับเปลี่ยนเพิ่มเติมเพื่อให้ favicon เฉพาะ iOS แสดงขึ้น
สำหรับอ้างอิงนี่คือภาพ "apple-touch-icon.png" ที่เราใช้สำหรับ OSXDaily.com ไอคอนบุ๊กมาร์กตัวอย่างนี้ถูกสร้างขึ้นและขนาดเหมาะสมสำหรับการแสดงผลจอตา (โปรดศึกษาข้อมูลเพิ่มเติมเกี่ยวกับการสร้างไอคอนบุ๊คมาร์คของเรตินาที่นี่):
![]()
คุณจะสังเกตเห็นว่าไฟล์ไอคอนที่แท้จริงไม่ได้รับการหักเหแสงลงบนไอคอน iOS และจะจัดการกับไฟล์นี้ด้วยตัวเอง คุณสามารถใช้ภาพที่คุณต้องการได้ แต่ขอแนะนำให้สร้างภาพที่จับ UI ที่คุ้นเคยของไอคอน iOS ที่มีอยู่
สิ่งนี้ไม่เหมือนกับการใช้แอป iOS โดยเฉพาะ แต่ประสบการณ์การใช้งานโทรศัพท์มือถือที่ดีจากเว็บเป็นแนวคิดที่ดีและหลีกเลี่ยงสิ่งที่อาจเป็นราคาที่สูงสำหรับการพัฒนาแอป iOS
และเฮ้ถ้าคุณกังวลเกี่ยวกับสิ่งต่างๆเช่นนี้คุณอาจใช้ Photoshop อย่างน้อยต้องออกแบบไอคอนให้ถูกต้อง ลองดูเคล็ดลับบางอย่างเพื่อเพิ่มความเร็ว Photoshop ขณะที่คุณใช้งาน